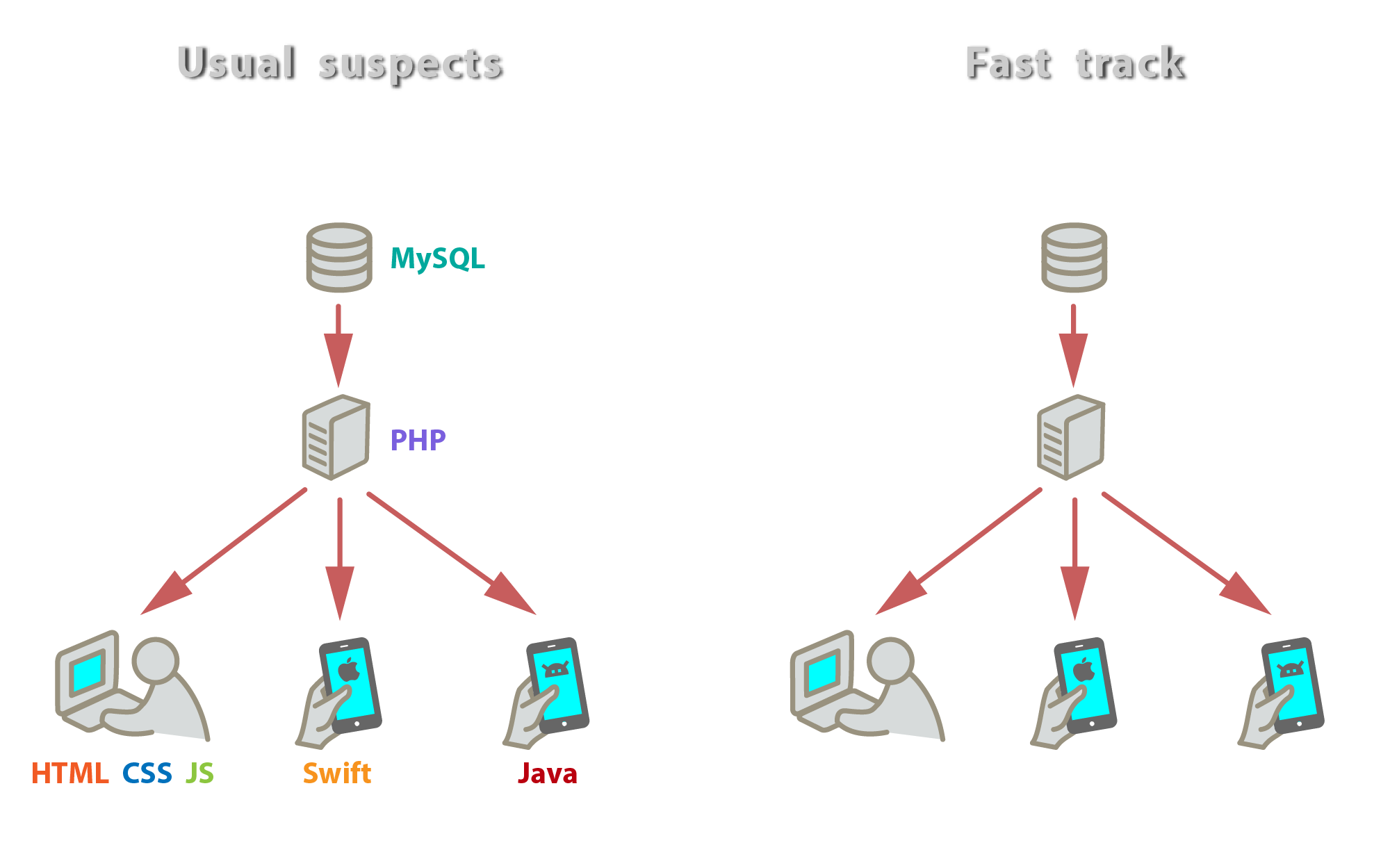
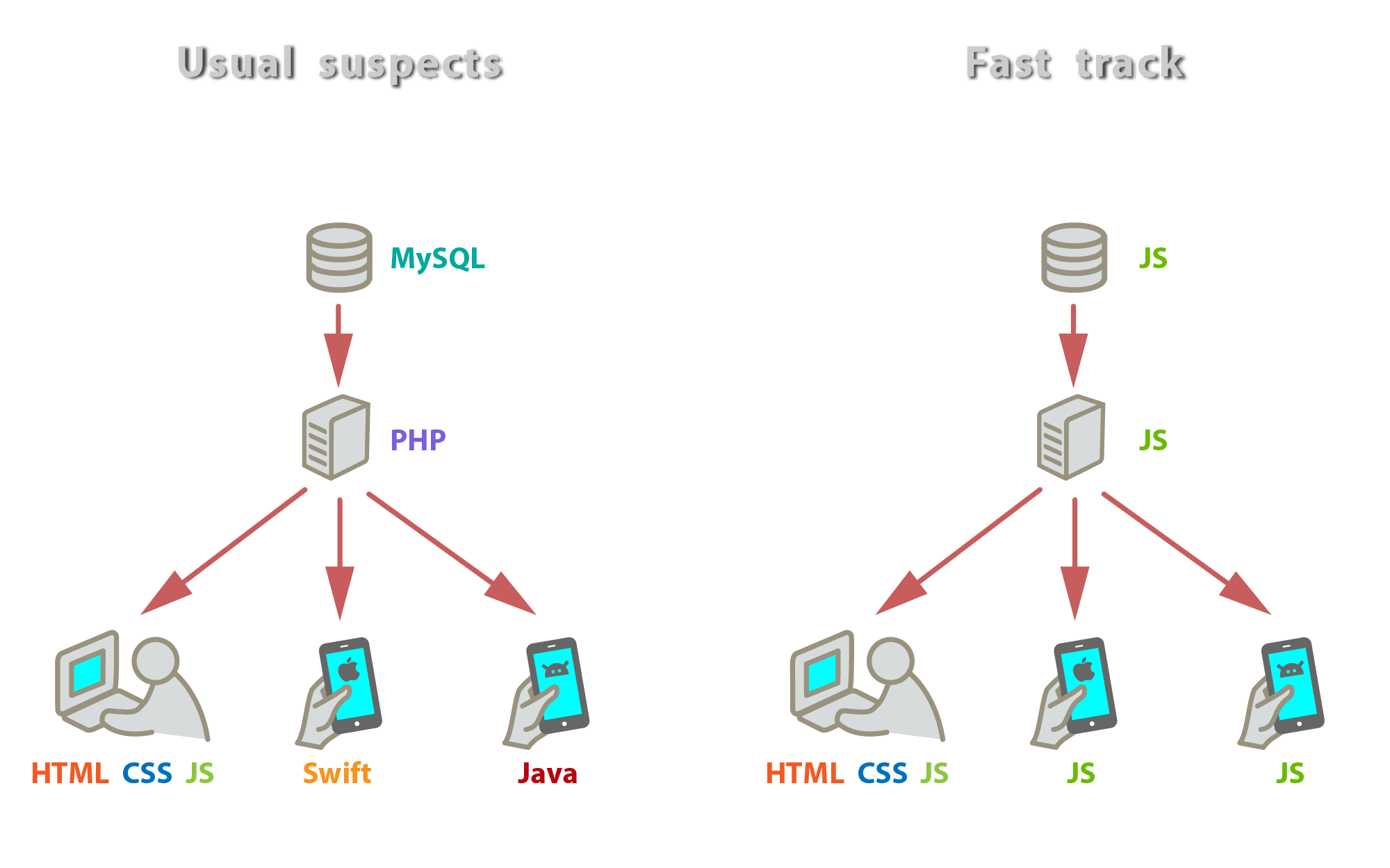
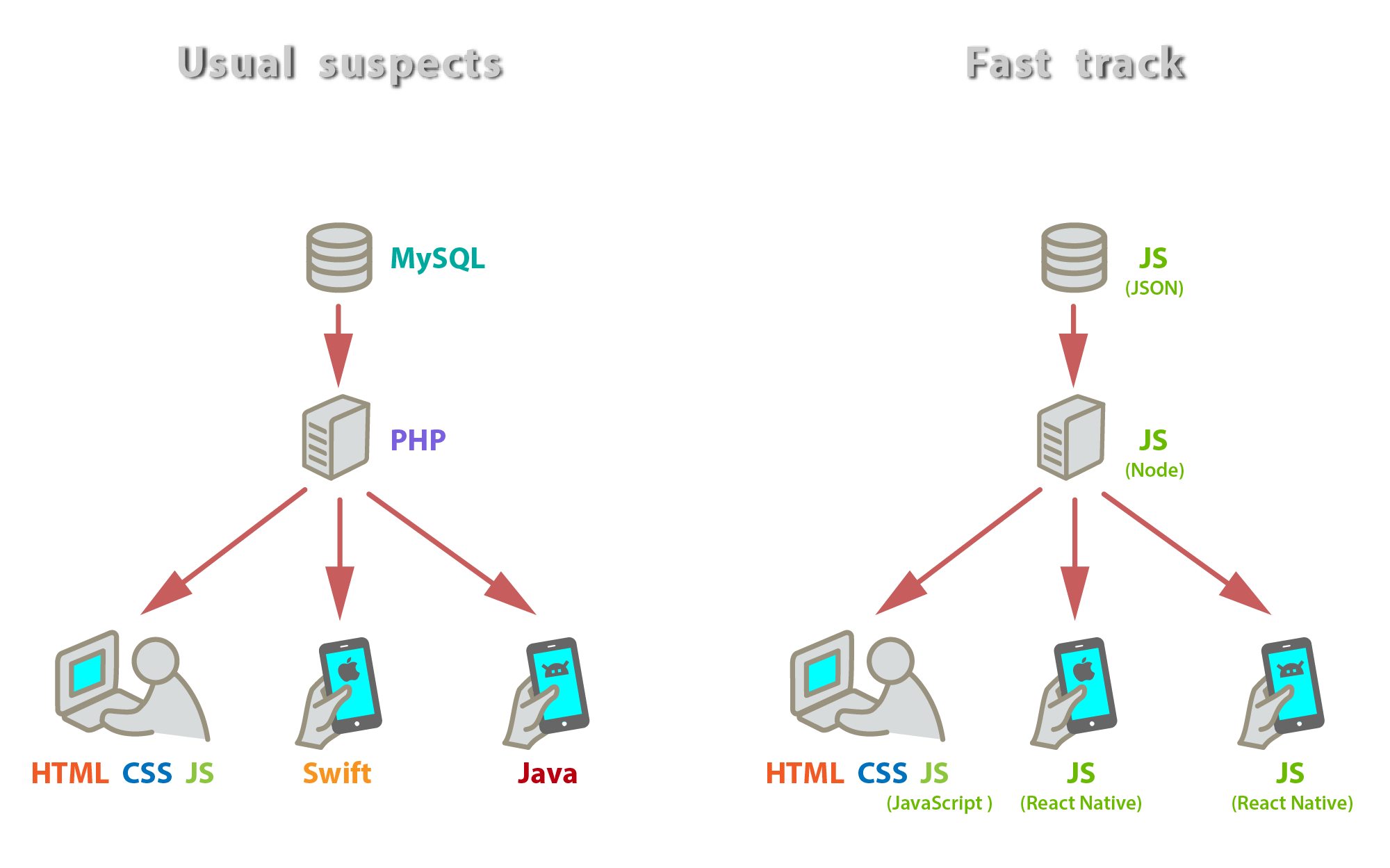
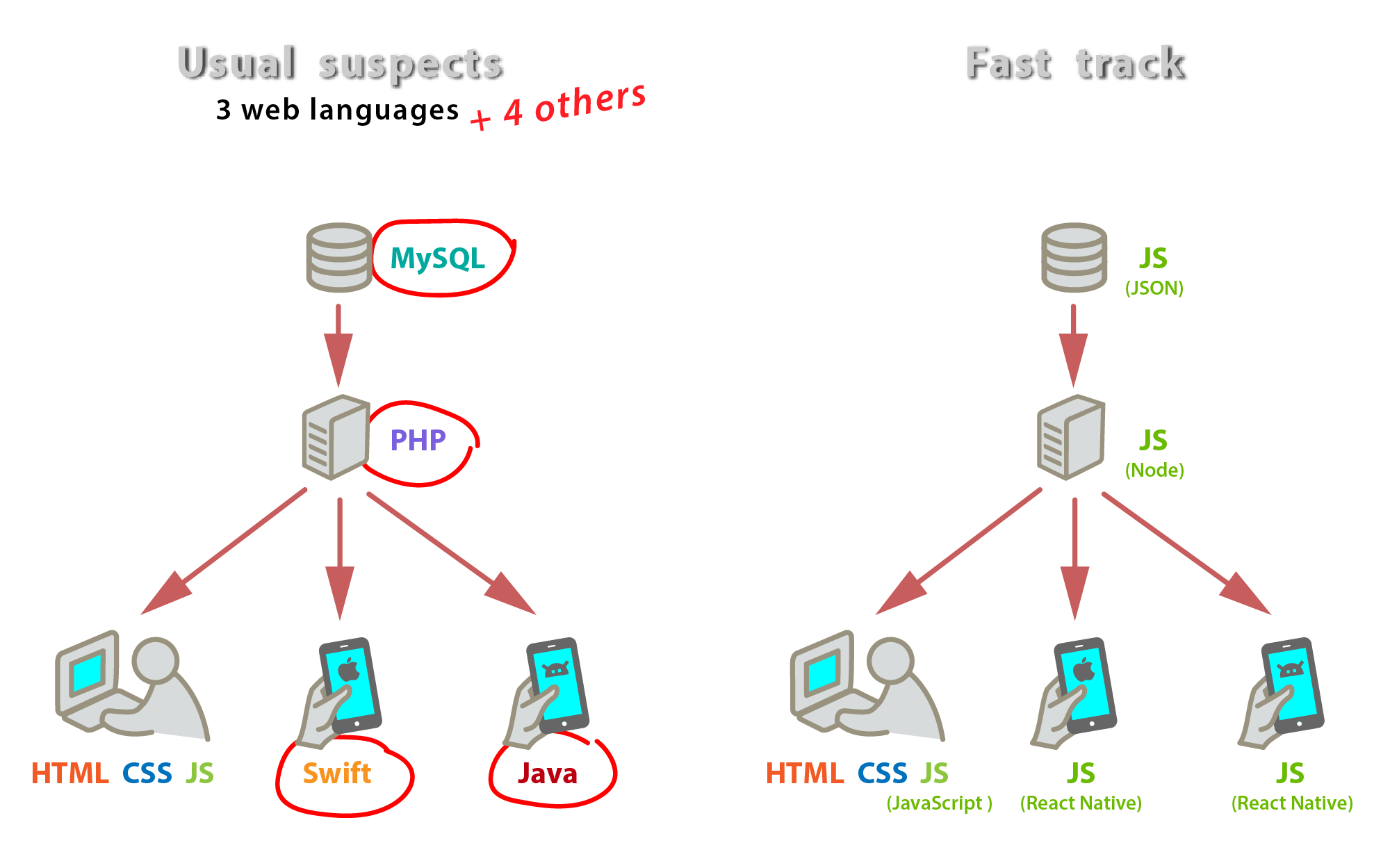
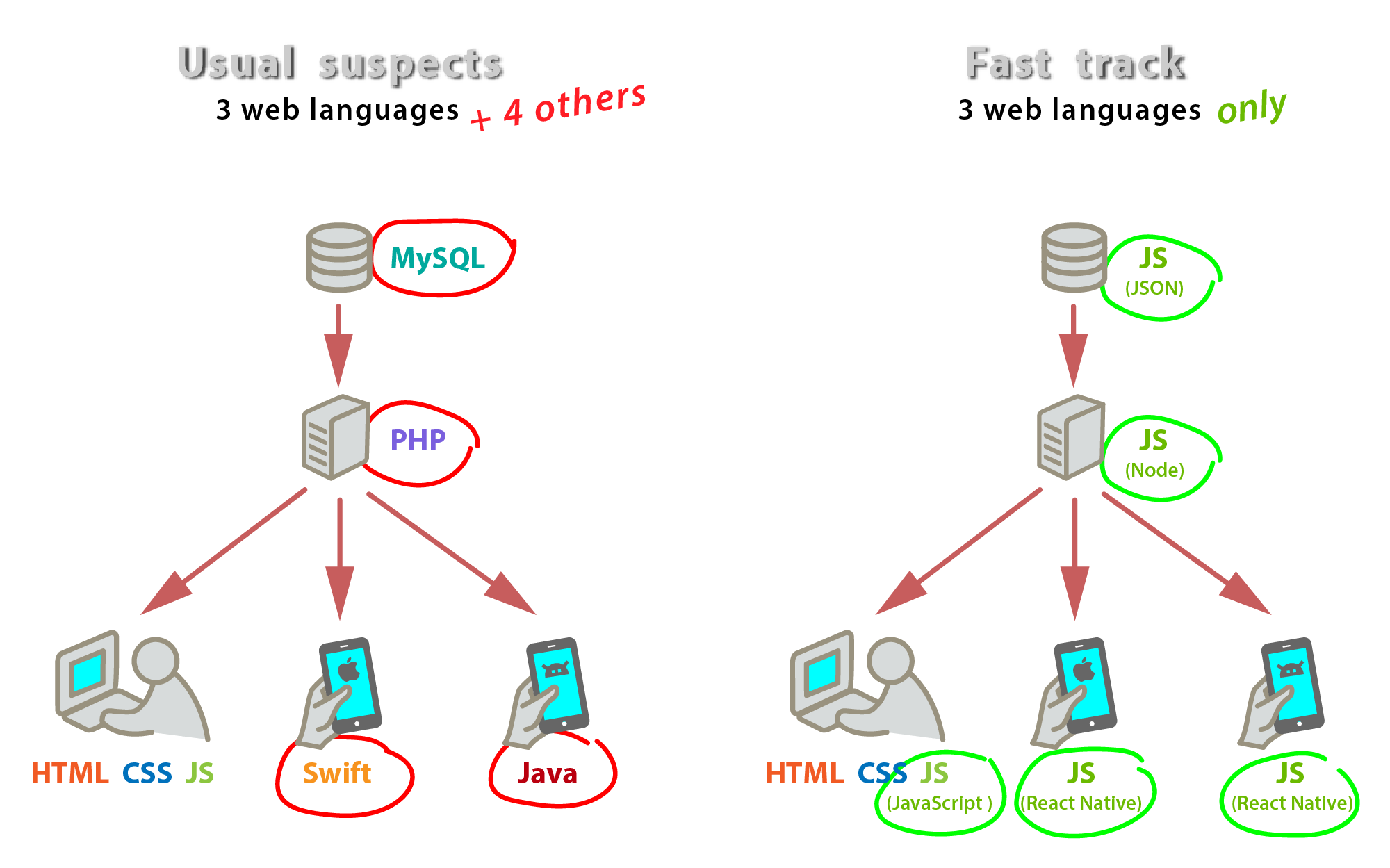
Why React Native?














React is in the top 10 most starred Github repositories; React Native is in the top 50.
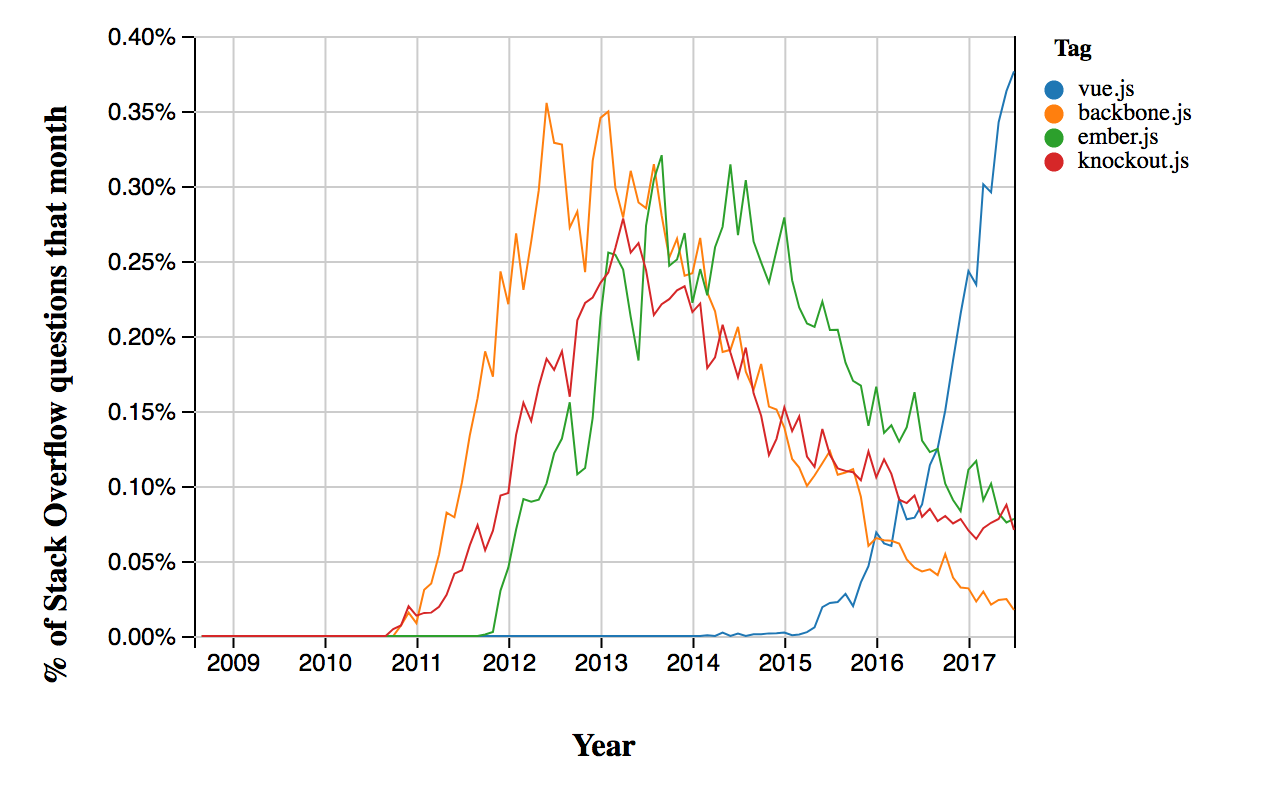
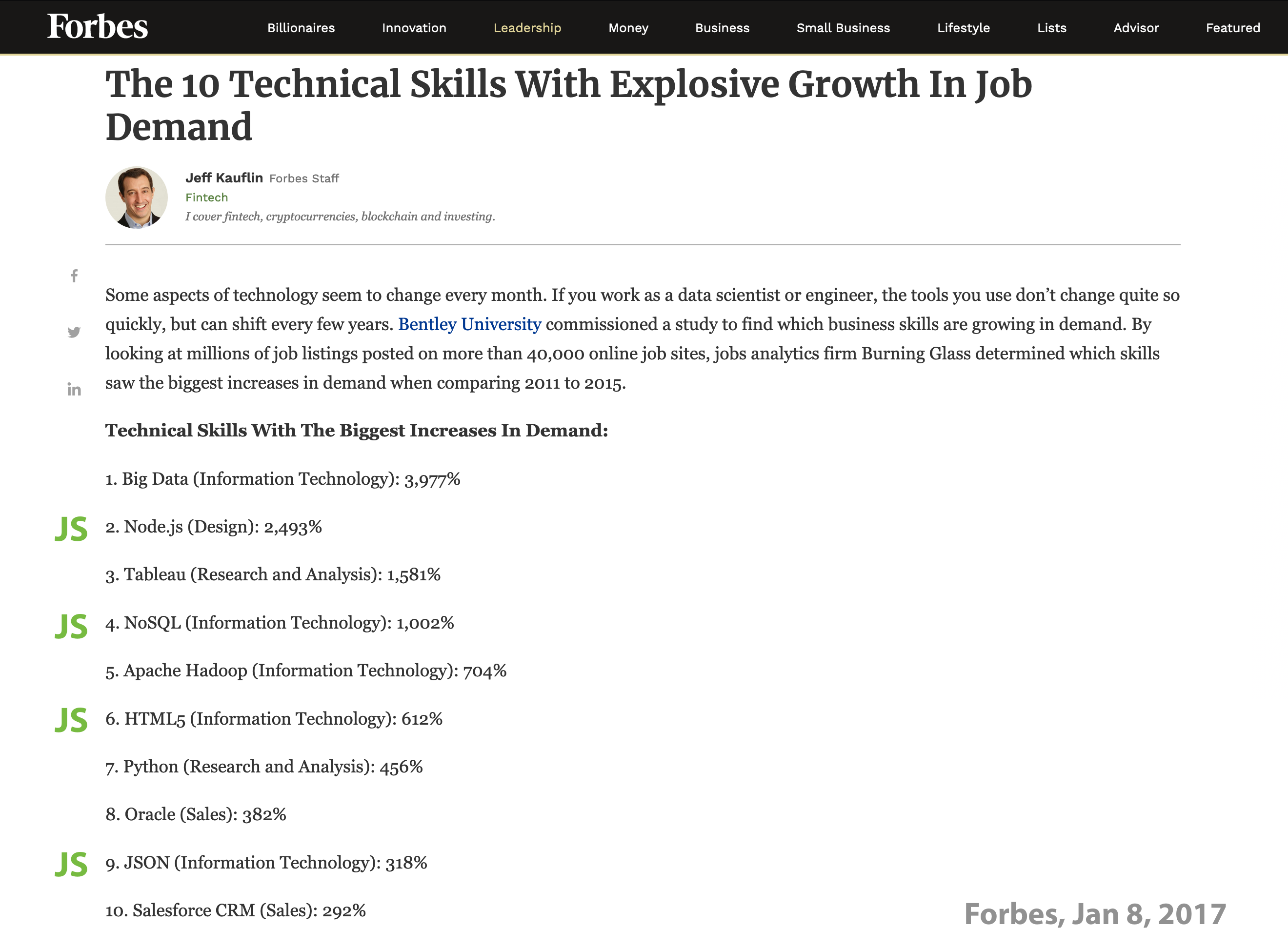
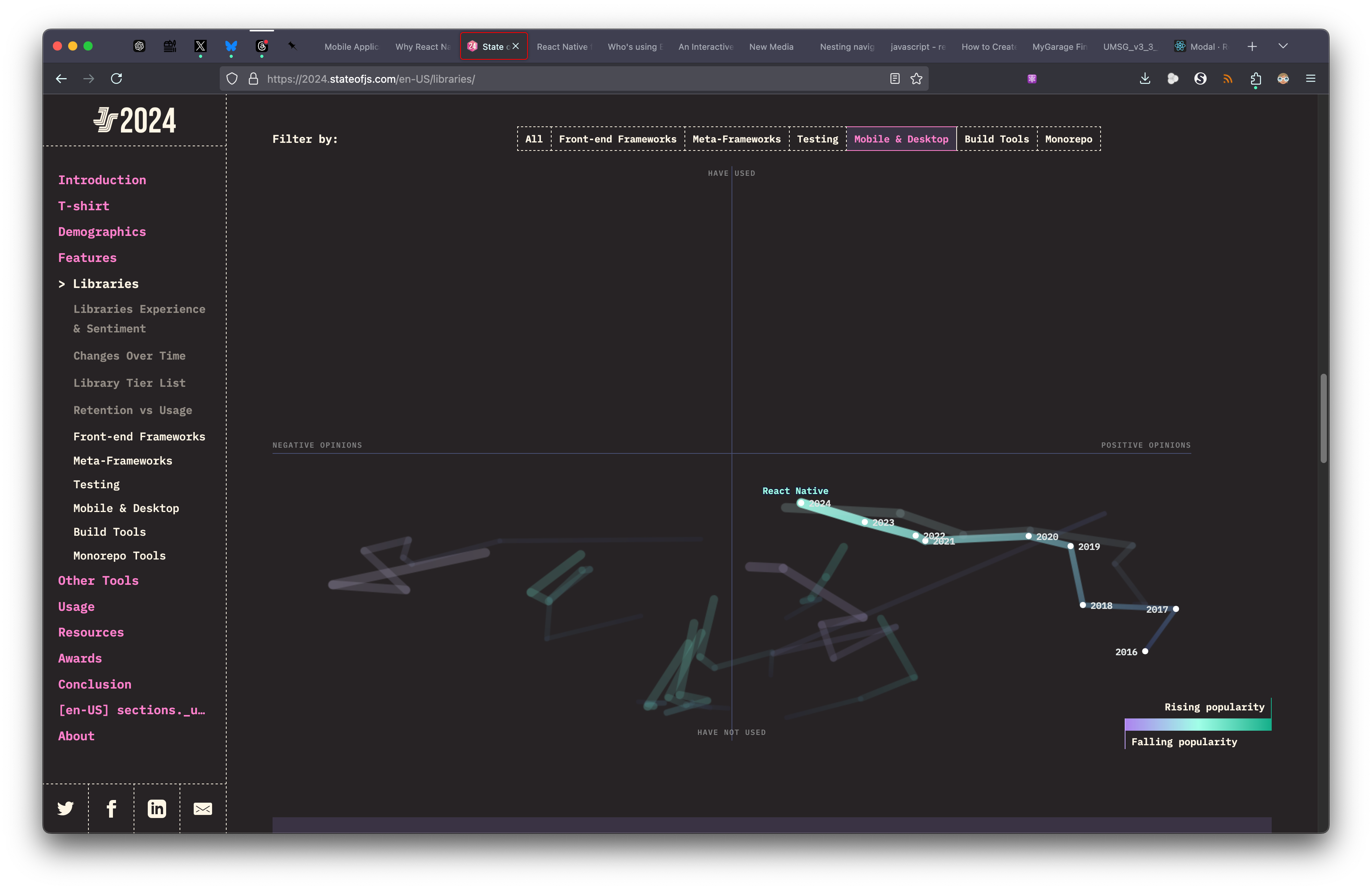
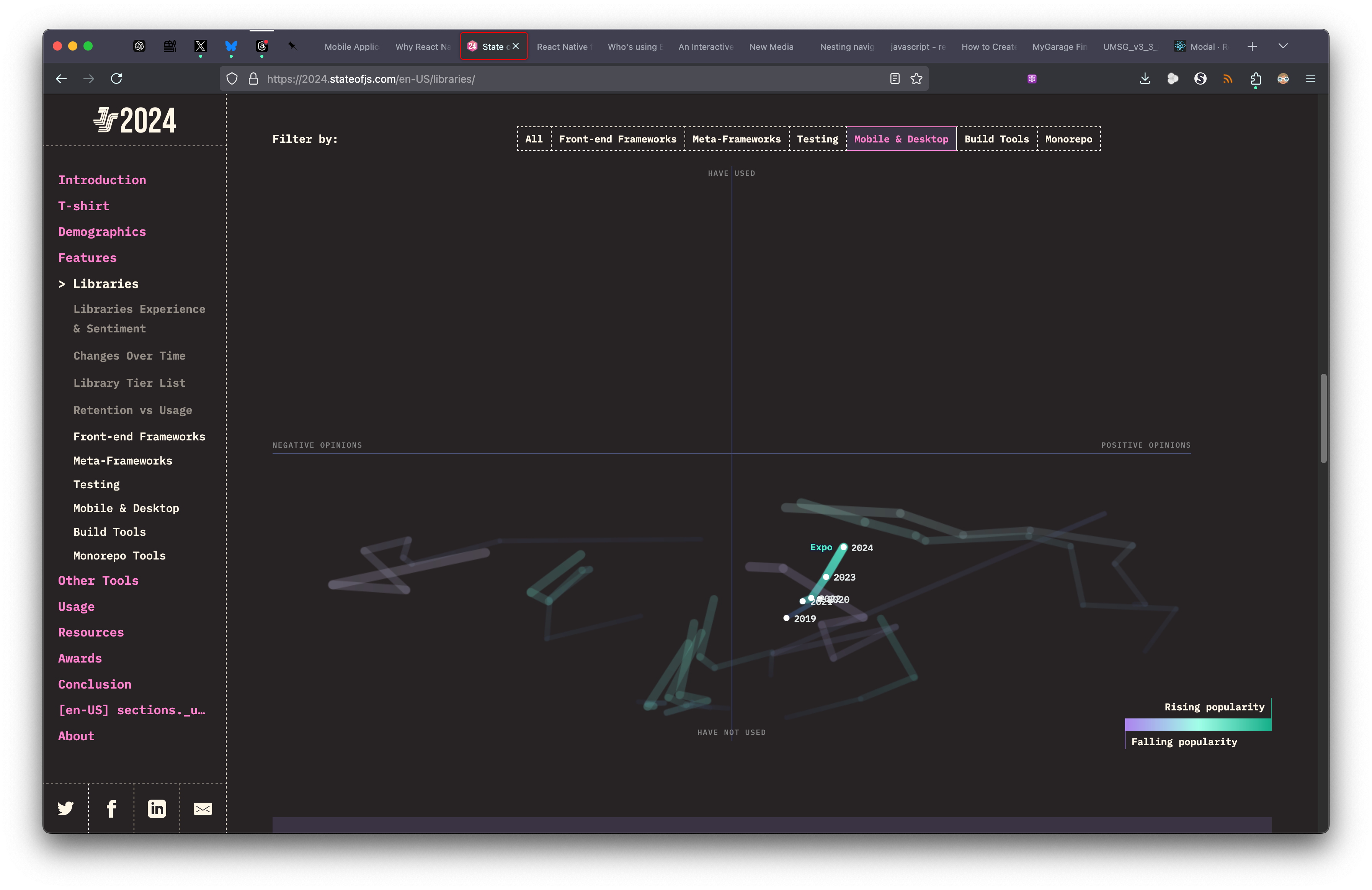
In 2016 search terms for React Native surpassed Android and iOS development.
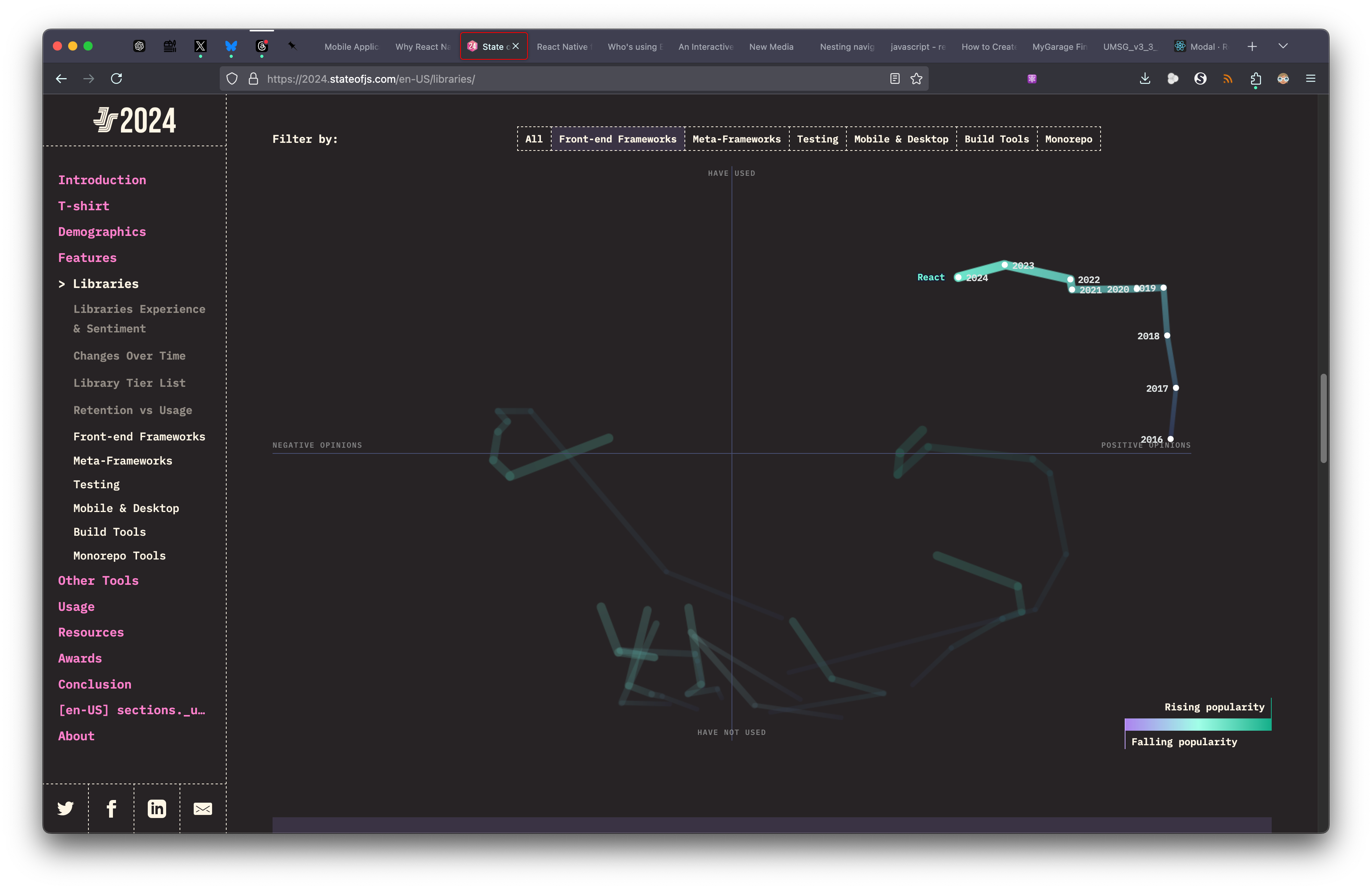
Source: State of JavaScript 2024



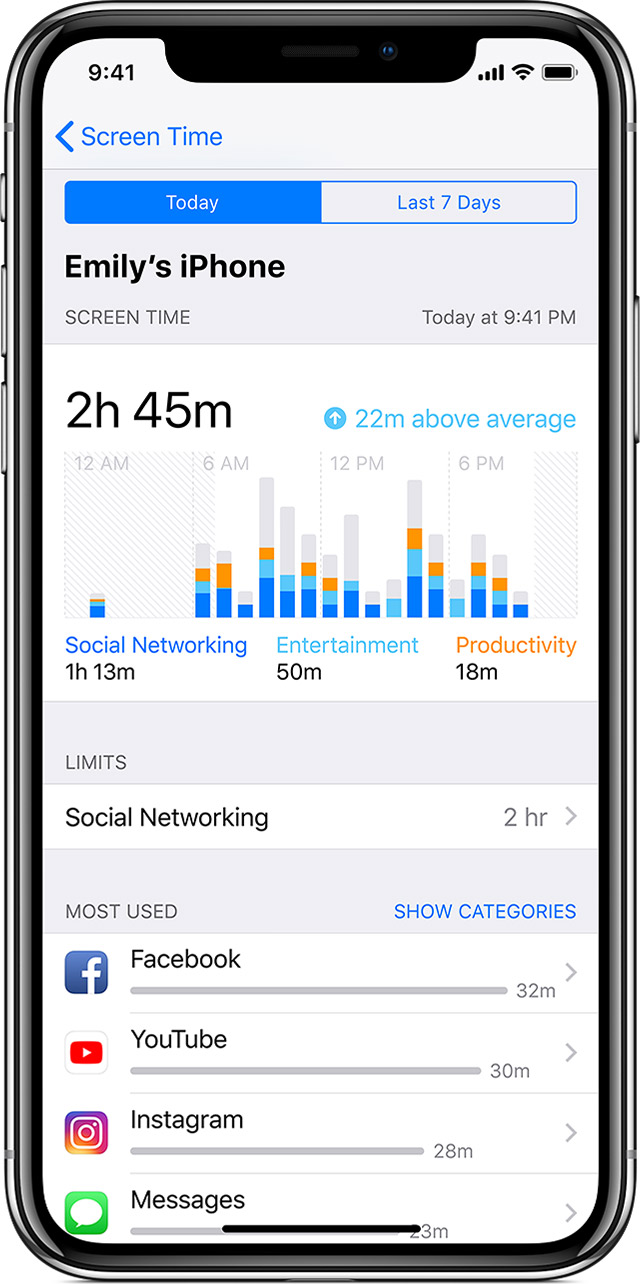
iPhone > Settings > Screen Time > See All Activity > Most used apps


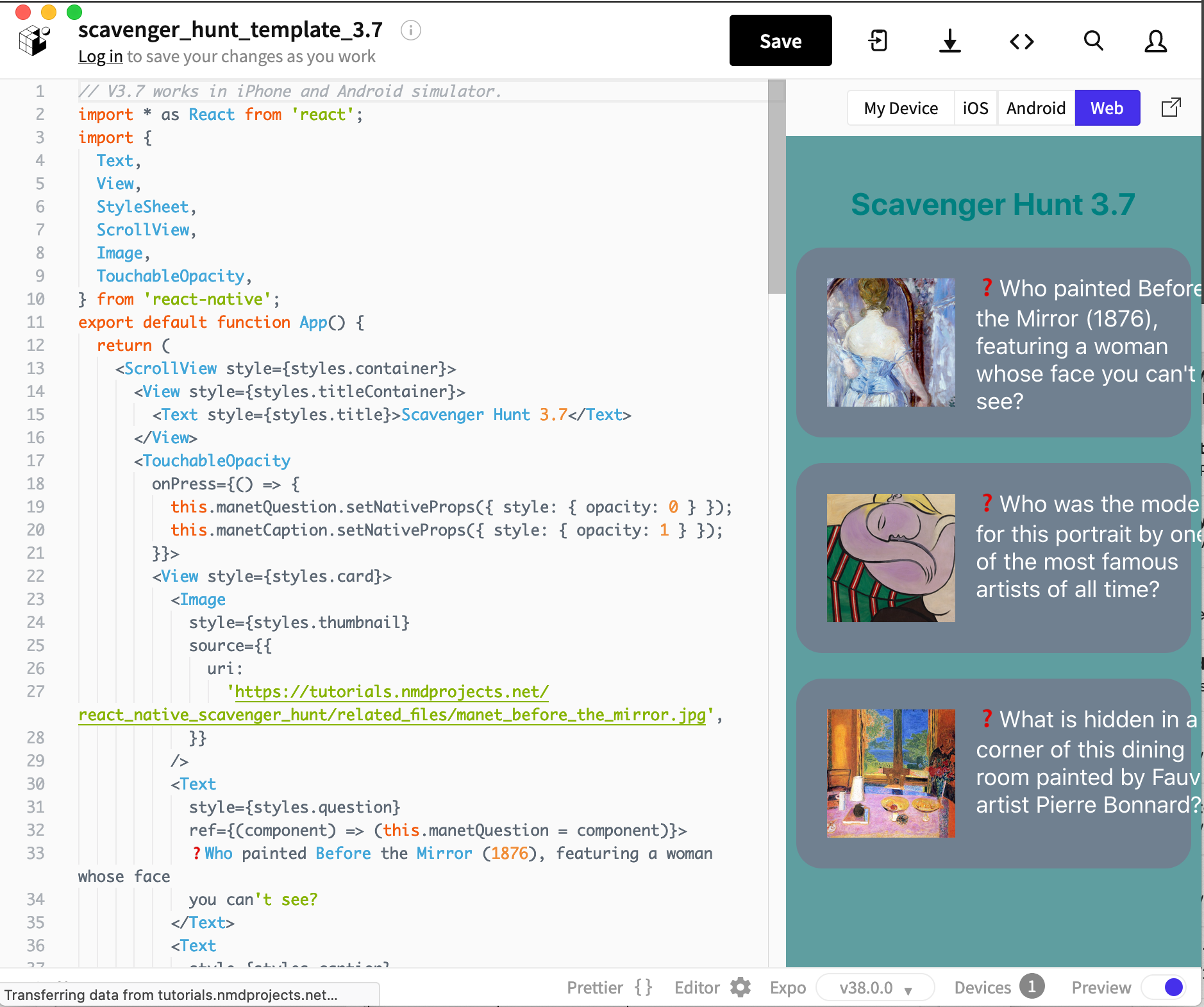
// Import the tags needed to build the app.
import * as React from 'react' ;
...
export default function App() {
return (
// Add tags for the visible parts.
<ScrollView>...
);
}
const styles = StyleSheet.create({
// Style the color, text, and dimensions.
container: {
backgroundColor: 'cadetblue',
...
}
});

/